
Top 112+ Como hacer un carrusel de imagenes en html
25+ Beautiful CSS Carousels (Free Code + Demos) Enjoy this 100% free and open source collection of HTML and pure CSS carousel code examples. This list includes responsive carousels; both horizontal and vertical. 1. Pure Css Carousel. Author: TianyiLi (tianyili) Links: Source Code / Demo. Created on: December 6, 2019.

Top 112+ Como hacer un carrusel de imagenes en html
Links de Música:- https://www.youtube.com/watch?v=ups0Y_U35yg- https://www.youtube.com/watch?v=pJThZlOuDtI- https://www.youtube.com/watch?v=vpJDMD2EzkA- http.

Carrusel de Imagenes Fácil con Html y Css Sliders con Slick JQuery YouTube
Los sliders, scrollers o carruseles gratuitos en CSS que encontraréis a continuación, conforman un buen repertorio para todo tipo de objetivos en el trabajo que vayamos a mostrar al cliente antes de que acepte nuestro presupuesto. Es una colección de sliders en HTML y CSS con un poco de JavaScript tanto en formato horizontal como en vertical.

Top 112+ Como hacer un carrusel de imagenes en html
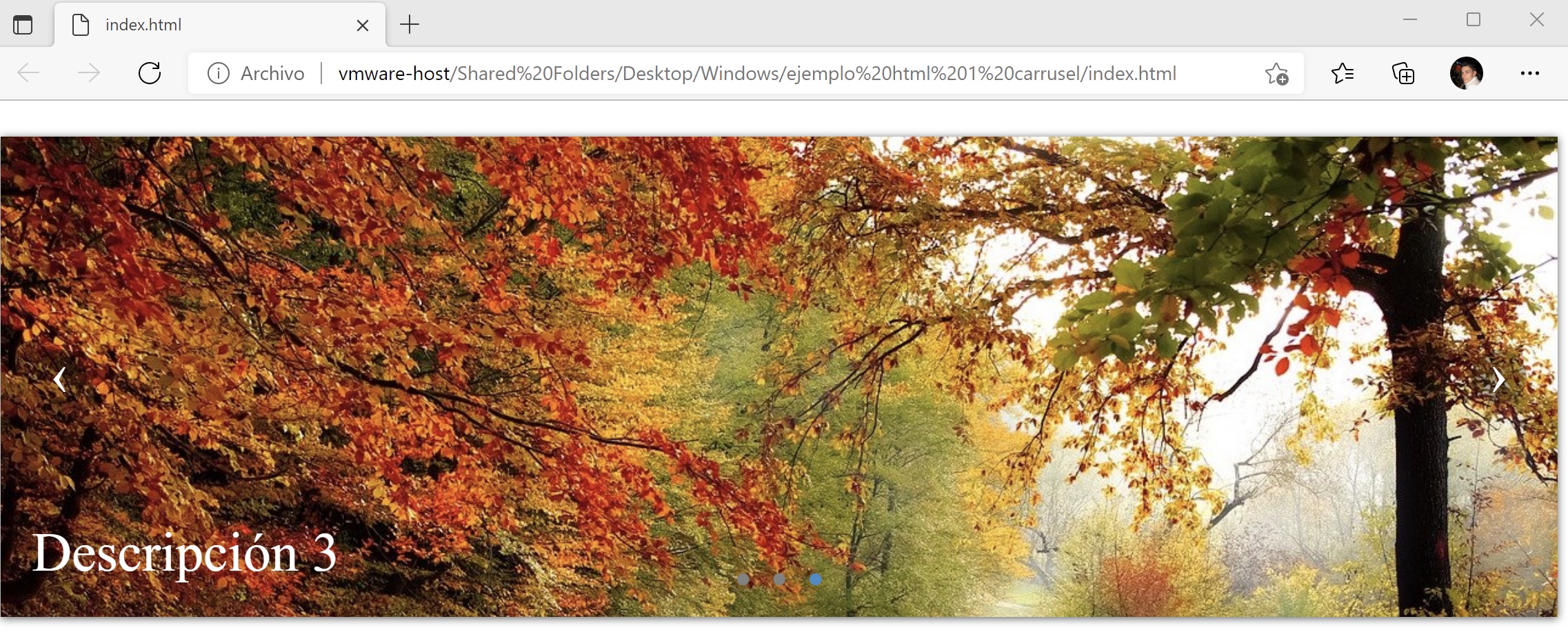
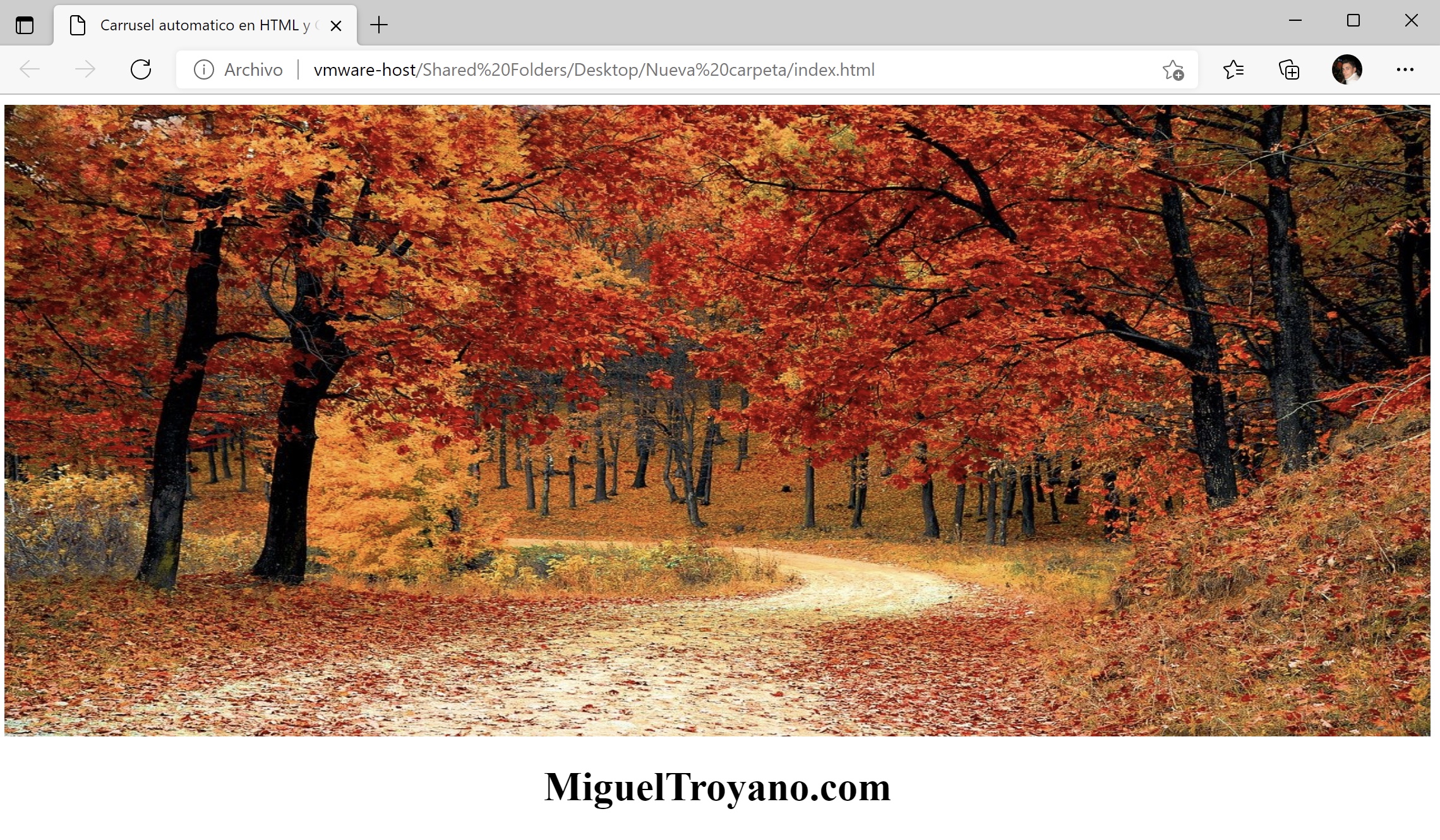
En este tutorial aprenderemos como hacer un carrusel de imagenes automatico en html y cssImagenes:https://drive.google.com/drive/folders/19Sqoc4K5IhH3Sx_hxh1.

Top 112+ Como hacer un carrusel de imagenes en html
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.. => { //Animacion de movimiento de carrusel let positionNow = getComputedStyle(content).getPropertyValue("--positionNow.

Crear un slide o carrusel en HTML y CSS con Javascript »
Aquí tienes algunos ejemplos de cómo puedes utilizar JavaScript con tu carrusel de imágenes: Inicializar el carrusel: Primero, necesitarás inicializar el carrusel y establecer sus opciones. Esto se puede hacer utilizando un plugin de carrusel como Slick o Swiper. Por ejemplo, para inicializar Slick, podrías utilizar el siguiente código:

How to create a Slider/Carousel in HTML with just 5 lines of code. HackerRahul YouTube
Use responsive carousel component with helper examples for image carousel, carousel slider, autoplay, indicators & more. Free download, open-source license.

Top 112+ Como hacer un carrusel de imagenes en html
Learn the basics of HTML in a fun and engaging video tutorial. Templates. We have created a bunch of responsive website templates you can use - for free! Web Hosting. Host your own website, and share it to the world with W3Schools Spaces. Create a Server. Create your own server using Python, PHP, React.js, Node.js, Java, C#, etc..

Bootstrap Carousel Examples That Are Sure to Inspire You in 2020
We're excited to present our refreshed collection of CSS carousels for July 2023. This updated assortment includes 6 new items, each one hand-picked from a variety of sources such as CodePen, GitHub, and others. Every carousel code sample in this collection is freely available and serves as a testament to the dynamic nature of HTML and CSS in crafting visually captivating and interactive.

Como hacer carrusel de imagenes en HTML CSS y JS Taller Desarrollo Web 1 YouTube
A día de hoy gran parte de los navegadores más usados lo soporta, exactamente un 92.3% en el caso de scroll-snap-type y un 91,15% en el caso de scroll-snap-align según "caniuse.com", es decir, esta es una buena opción si tenéis la necesidad de crear un carrusel sencillo, sobre todo si es para usarlo en aplicaciones móviles. Y en el caso.

Top 112+ Como hacer un carrusel de imagenes en html
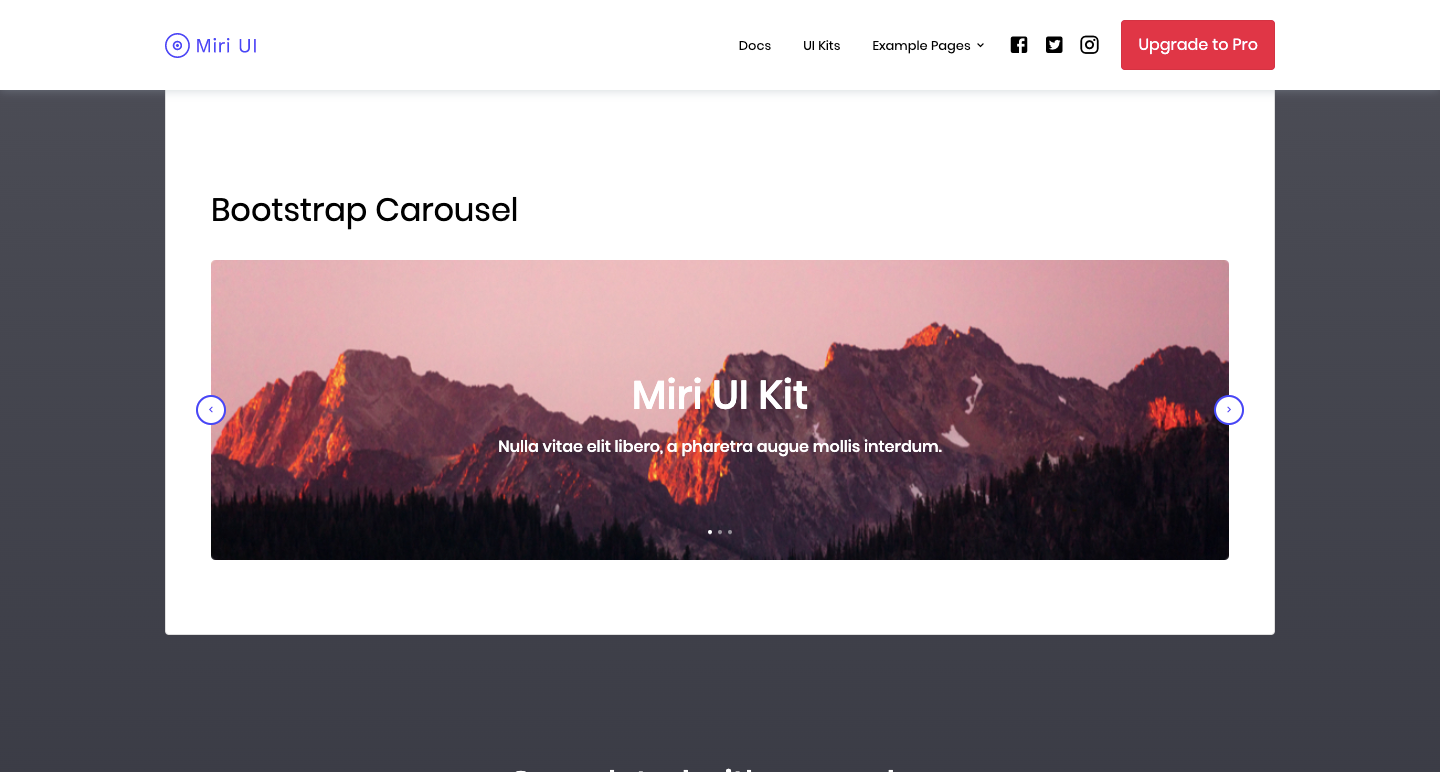
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators. In browsers where the Page Visibility API is supported, the carousel will avoid sliding when the.

Carrusel de imagenes en HTML Descarga YouTube
En una publicación anterior, te mostré cómo crear una galería de imágenes personalizada con slick.js.Hoy cubriré el proceso de creación de un slider animado, responsivo y a pantalla completa con owl.js ("Owl Carrusel").. Como siempre, para tener una idea inicial de lo que estaremos creando, echa un vistazo a la demostración de CodePen (consulta la versión más grande para una mejor.

Cómo hacer carrusel de imágenes en HTML5 fácil con Bootstrap en 5 minutos YouTube
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. Learn more · Versions

Top 112+ Como hacer un carrusel de imagenes en html
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators. In browsers where the Page Visibility API is supported, the carousel will avoid sliding when the.

Carrusel de imágenes fácil con HTML y CSS YouTube
Aquí hay un ejemplo básico de cómo agregar controles de navegación utilizando JavaScript: Conclusión. Crear un carrusel de imágenes en HTML y CSS es una forma efectiva de mostrar varias imágenes de manera atractiva y dinámica. Puedes personalizar aún más el carrusel utilizando JavaScript para agregar funcionalidades adicionales.

Carrusel De Imágenes [FÁCIL] [BOOTSTRAP] [HD] YouTube
Carrusel de imagenes automatico y manual en HTML, CSS y JS - GitHub - jorgarciac/carruselDeImagenes: Carrusel de imagenes automatico y manual en HTML, CSS y JS